
目次
背景
こんにちは。 かりんとうマニア(@karintozuki)です。
仕事でVS CodeでPHPの開発をしているのですが、
PHP5とPHP7のシステム両方の保守をしています。
普通にコーディングをする際は特に困らないのですが、
Xdebugを利用する際に設定をする必要があったので、
そのメモを残します。
前提
XdebugがPHP5、PHP7どちらにも適用されていることが条件です。
Xdebugが入っているかどうかはphpinfo()から確認できます。
プロジェクトの作成
VS CodeでXdebugを使う際は、
launch.jsonという設定ファイルにデバッグ用の設定を作成する必要があります。
launch.jsonはプロジェクトごとに作られる(=プロジェクトフォルダ内に/.vscode/launch.jsonが作成される)ので、
PHP5を使いたいプロジェクトとPHP7を使いたいプロジェクトがそれぞれ最低一個ずつある状態で
この記事を進めてください。
ちなみにプロジェクトをVS Codeで開く際は左上のFile > Open Folderで開くこともできますが、
フォルダをドラッグ&ドロップで開くことも可能です。

PHP Debugのインストール
Xdebugを使用するには拡張機能を入れる必要があります。
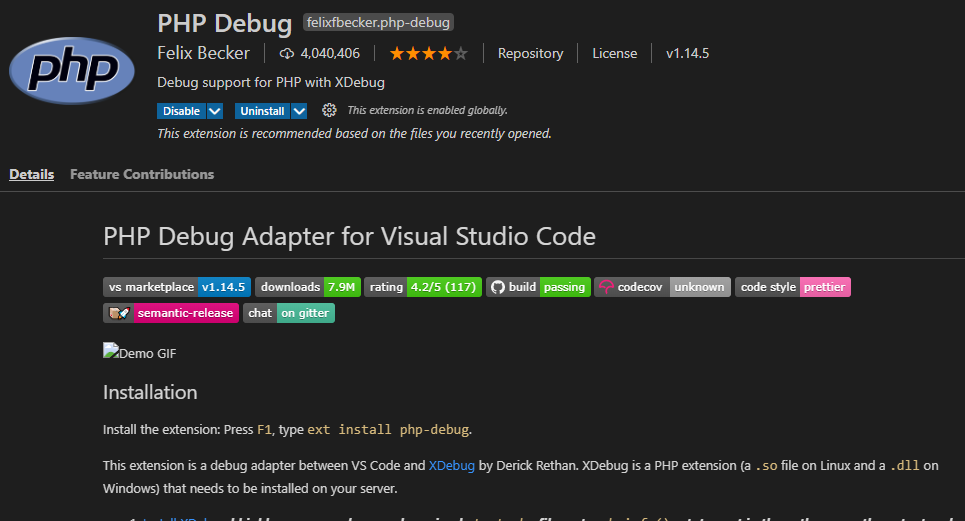
PHP Debugという拡張機能を入れてください。
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
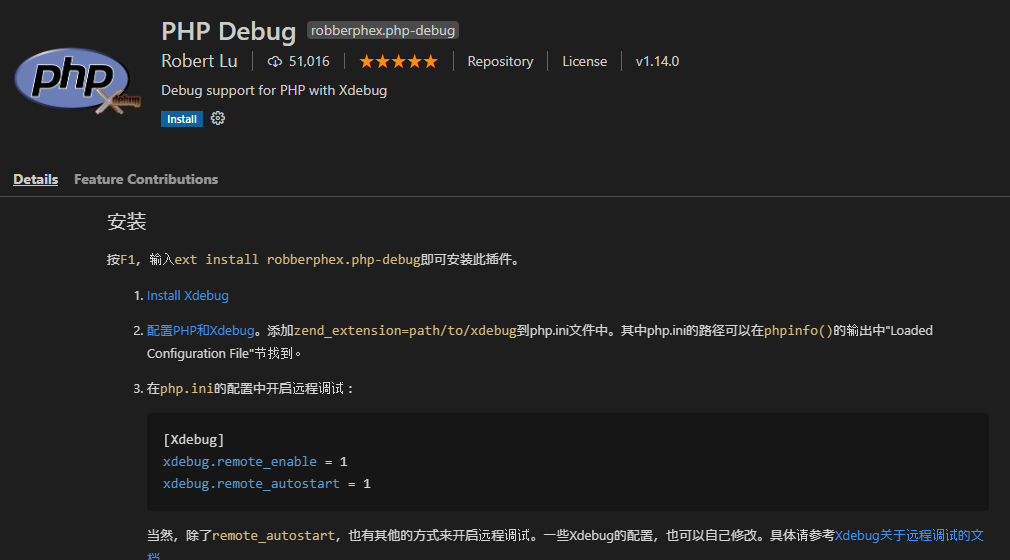
似たような拡張機能がありますが、私は説明文が英語のものを入れています。

説明文が中国語のやつもあるのですが、私は良く分かりません。

PHP7の設定
この記事ではPHP7をデフォルトとして設定しますが、
PHP5のほうが良く使う、という場合は、
5と7を適宜逆にして読み替えてください。
それでは、PHP7を使用したいプロジェクトをVS Codeで開いてください。
settings.json
settings.jsonを設定します。
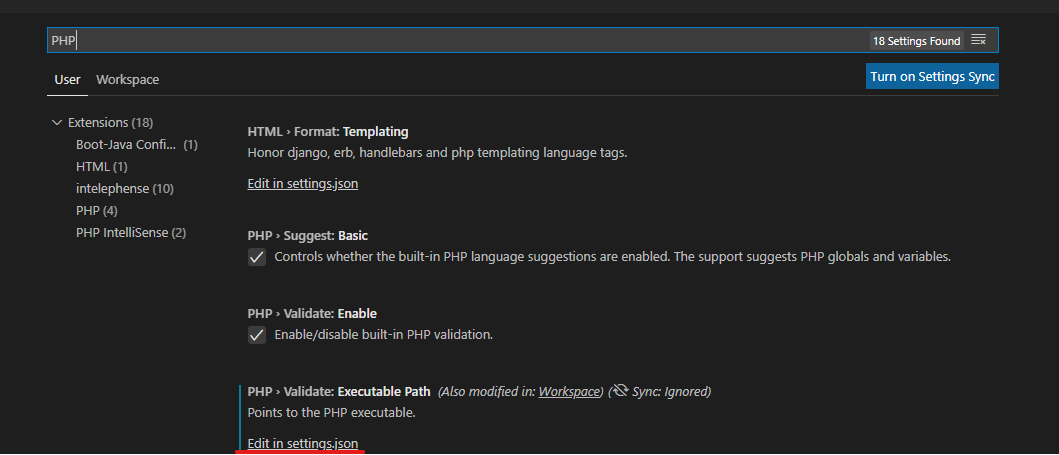
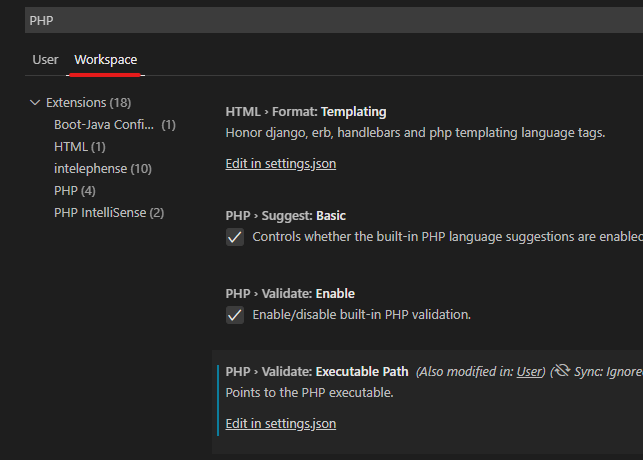
Ctrl + ,で設定を開きます。
PHPで検索して、Edit in settings.jsonをクリックして、
settings.jsonを開きます。

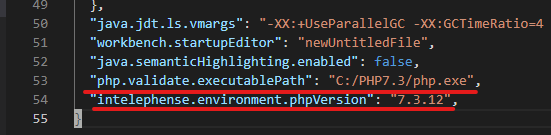
以下の項目を末尾に追加します。
1 | "php.validate.executablePath": "C:/PHP7.3/php.exe", |
settings.json

launch.json
launch.jsonを作成します。
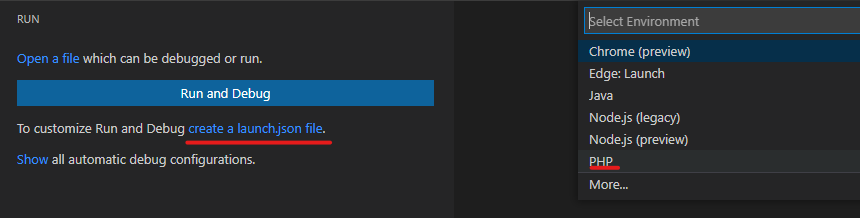
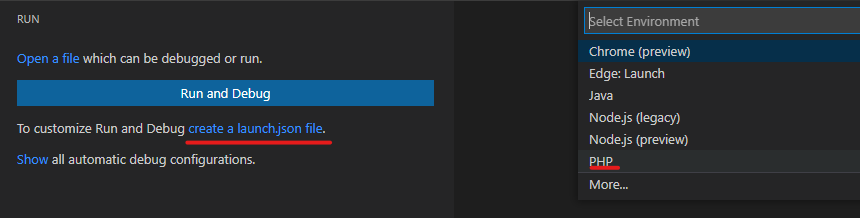
サイドバーのデバッグタブ(虫のアイコン)から
launch.jsonを作ることができます。create a launch.json fileをクリックしてlaunch.jsonを作成します。

その際に言語を聞かれるので、PHPを選択してください。
以下のようなlaunch.jsonファイルが生成されると思います。
1 | { |
Xdebugの確認
ここまでできたらまずはPHP7のXdebugが動作するかを確認しましょう。
サイドバーのデバッグタブから再生ボタンを押すと
VS CodeがXdebugのリッスンを始めます。
適当な場所にブレイクポイントをおいてPHPのプロジェクトにアクセスしてみてください。
PHP5の設定
PHP5もほぼ同じようなことをしますが、若干注意が必要です。
その一つとしてXdebugで使用するポートをPHP7で使用するものと変える必要があります。
php.iniの設定
Xdebugで使用するポートを変更します。
php.iniでPHP7のXdebugのportとかぶらないように9000から変えてください
私は9005にしました。
1 | [Xdebug] |
settings.json
PHP7の場合とほぼ同じですが、
settings.jsonを入れる際にWorkspaceを選びます。
それでは、PHP5を使用したいプロジェクトをVS Codeで開いて
設定画面を開いてください。

PHP7と同じようにPHP5のパスを指定します。
1 | { |
今回はプロジェクトフォルダ内でプロジェクトフォルダ/.vscode/settings.jsonが生成されたと思います。
launch.json
PHP7と同様にcreate a launch.json fileからlaunch.jsonを作成します。

その中でXdebugのポートの項目があるので、
これも9005にします。
1 | { |
Xdebugの確認
こちらも同様にPHPP5のXdebugが動作するかを確認しましょう。
うまく動作したでしょうか。
まとめ
今回はPHPの複数バージョンでXdebugを利用する方法を紹介しました。
今回はPHPですが、他の言語でも似たような方法で
複数バージョンに対応できそうですね。
受託開発をしていると扱うシステムによって
バージョンが違うとかは良くあることなので、
この記事がお役に立てれば幸いです。
それじゃ今日はこの辺で。
ところで…
仕事で扱っている技術がレガシーだったり、同じことの繰り返しだったりで
最近、成長してないと感じてませんか?
転職することで、もっと成長できるかもしれません。
いますぐ転職しない人でも、とりあえずエージェントに登録しておいて
案件や年収を眺めるだけでも市場の需要を知ることができ、勉強になります。
ここでエンジニアに人気の転職サイトを紹介します。
レバテックキャリア
エンジニアとして働いていて実務経験があるなら、
求人数の充実具合からレバテックキャリアがおすすめです。
IT転職ではデファクト・スタンダードですね。
▼レバテック キャリア 登録はこちら▼![]()
Tech Clips
Tech Clipsは年収500万以上&自社サービスを持った会社に特化した求人サイトです。
首都圏限定になってはしまいますが、
収入を増やしたい、自社サービスを持った企業への転職をしたい人におすすめです。
関連記事
こちらの記事もおすすめです。