
目次
背景
こんにちは。 かりんとうマニア(@karintozuki)です。
Twitter4jを使ったTwitterのログイン機能をアプリに組み込む方法を紹介します。
冒頭のGIFのように、Dialogが開いて
ログイン・認証をするような挙動が実装できます。
ちなみに本記事、こちらの記事をだいぶ~~~パクリ~~~参考にしています。
https://johncodeos.com/how-to-add-twitter-login-button-to-your-android-app-using-kotlin
(ほぼ同じなのですが、この記事ではFragmentから実行しています。)
Twitter Appの設定
Twitter Developer Portalからアプリの設定をします。
https://developer.twitter.com/en/portal/dashboard
アプリを作成していない人は作成しておいてください。

作成したアプリの設定画面から
Authentication settings > 3-legged OAuth is enabledを有効にしてください

このときcallback urlを設定します。callback://を指定します。

また、アプリのConsumer (API) Key と Consumer (API) Secretも使うので、
控えておいてください。

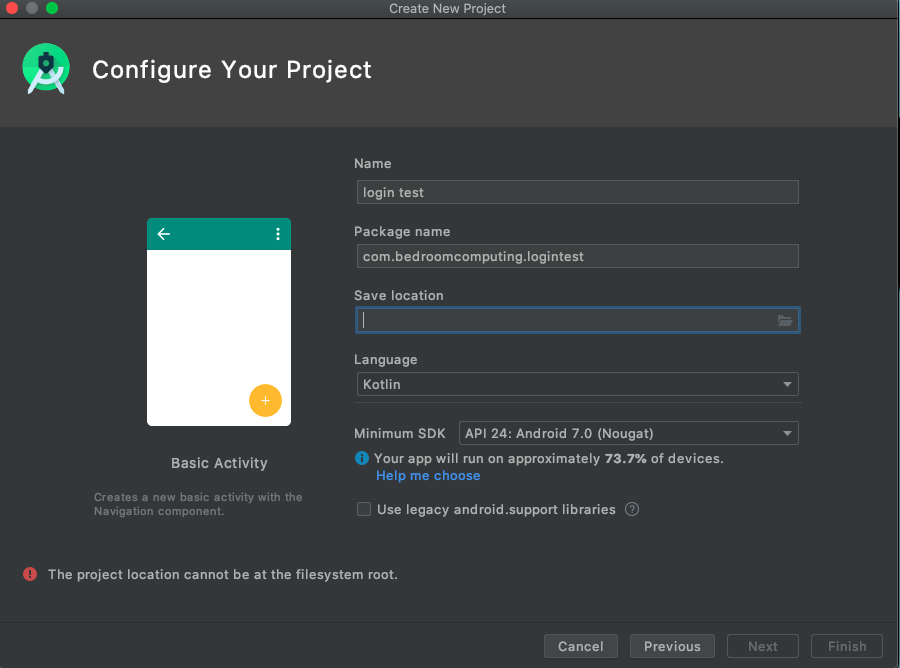
プロジェクトの作成
Android Studioからプロジェクトを作成します。
Basic Activityを選択してください。

プロジェクト名などは適当に決めてください。

依存パッケージの指定
appレベルのbuild.gradleに以下を追加します。
1 | dependencies { |
権限の追加
AndroidManifest.xmlに権限を追加します。<uses-permission android:name="android.permission.INTERNET" />
manifestタグの中に描きます。
1 | <manifest xmlns:android="http://schemas.android.com/apk/res/android" |
ログイン画面の作成
basicプロジェクトを選択した場合、
fragment_first.xmlがあると思います。
このボタンをログインボタンにしていきます。
ボタンとTextViewのテキストだけ
それっぽいものに変えておきます。
1 | <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" |
接続情報Objectクラスの作成
APIキーやCallbackURLを保持するためのObjectクラスを作成します。New > Kotlin File/Class

Objectを選択します。

ファイルの中身には先ほど控えたAPIキーとAPIシークレットを格納します。
1 | object TwitterConstants { |
Fragmentの実装
まずはRequestTokenを取得します。
ボタンのクリックリスナーにgetRequestTokenを追加します。
1 | override fun onViewCreated(view: View, savedInstanceState: Bundle?) { |
getRequestToken()関数を実装します。
注意する点としては、Coroutineを使って、次のWebView生成の関数を呼んでいるところです。
1 | lateinit var twitter: Twitter |
次にDialogとWebViewを定義します。
1 | lateinit var twitterDialog: Dialog |
OAuthトークンとユーザ情報を取得してみます。
1 | // OAuthのトークン取得 |
ここで取得できるTokenとTokenSecretを使うことで
次回からのダイアログを開いて認証する必要がなくなります。
動作としては以下の感じになります。
ボタンを押すと

Dialogが開きます。

ログインしてアプリを承認すると、トークンが取得できます。

まとめ
いかがでしたか。
TwitterのログインはOAuthやらなんやらでややこしいのですが、
Androidでやろうとするとなおややこしいですね。
GitHubに今回のプロジェクトを上げていますので、
興味がある方は見てみてください。
https://github.com/karintomania/twitterLoginTest
この記事がお役に立てれば幸いです。
それじゃ今日はこの辺で。
ところで…
仕事で扱っている技術がレガシーだったり、同じことの繰り返しだったりで
最近、成長してないと感じてませんか?
転職することで、もっと成長できるかもしれません。
いますぐ転職しない人でも、とりあえずエージェントに登録しておいて
案件や年収を眺めるだけでも市場の需要を知ることができ、勉強になります。
ここでエンジニアに人気の転職サイトを紹介します。
レバテックキャリア
エンジニアとして働いていて実務経験があるなら、
求人数の充実具合からレバテックキャリアがおすすめです。
IT転職ではデファクト・スタンダードですね。
▼レバテック キャリア 登録はこちら▼![]()
Tech Clips
Tech Clipsは年収500万以上&自社サービスを持った会社に特化した求人サイトです。
首都圏限定になってはしまいますが、
収入を増やしたい、自社サービスを持った企業への転職をしたい人におすすめです。
関連記事
こちらの記事もおすすめです。