
目次
背景
こんにちは。 karintomania(@karintozuki)です。
Miccrosoft Teamsを職場で使っている。
こういったコミュニケーションツールを見ると、
Botを作ってみたくなるのは開発者の性である。
今回はそんな記事。
この記事ではnode.jsを使ったが、POSTさえできれば何でもいいので、
色々なサービスと組み合わせて遊べる気がする。
注意
今回作るのはBotではなく、Botもどき。
(ちなみにBotもどきという言葉は多分ない。私が勝手に言っているだけ)
何が違うかというと、こいつができるのは一方的な通知のみである。
人間からのメッセージを取得して、それを処理するとかはできない。
それでも、それなりに使い方はあるかと思う。
・他のプログラムと組み合わせて、処理完了/エラーを通知
・Webスクレイピングと組み合わせて、毎日、最新情報を教えてくれる
前提条件
- Teamsがインストール済み
- node.js インストール済み
今回の記事ではこの2点が必要。
ただし、繰り返しになるけども、nodeである必要はない。
大まかな流れ
Teamsの作業と実装の2パートがある。
Teams側では、Connectorを作成する。
これはBotが発言するためのガワとなるアカウントみたいなもの。
実装は、Teamsで作ったConnectorにPOSTを投げる処理を実装する。
それでは一つずつ解説する。
Connectorを作る
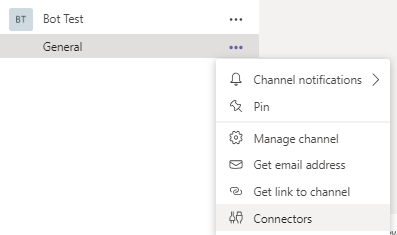
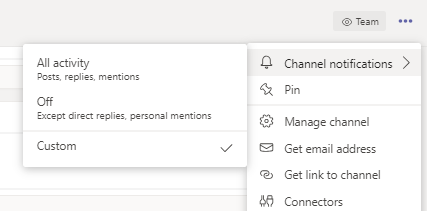
Botを作りたいチームの設定ボタンを押して、
Connectorsを選択。

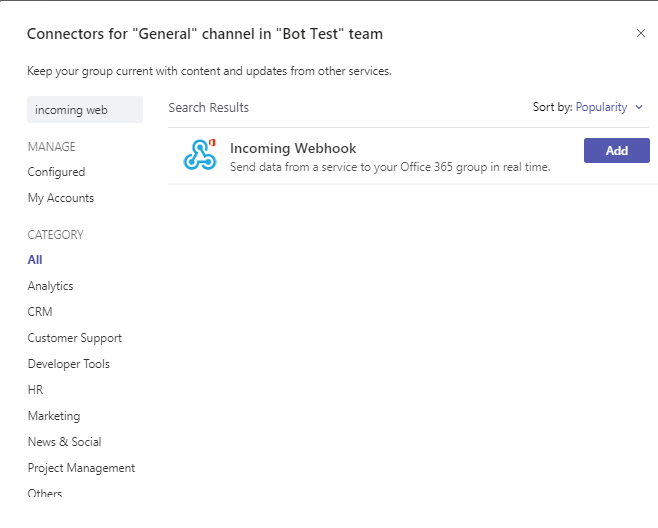
Connectorの中から、
incoming webhookを選択。

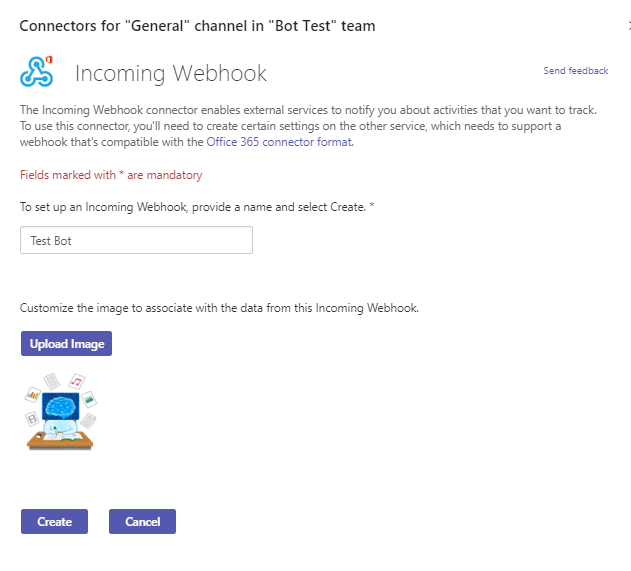
設定画面が開くので、Botの名前と画像を設定する。
設定したらCreateボタンを押す。

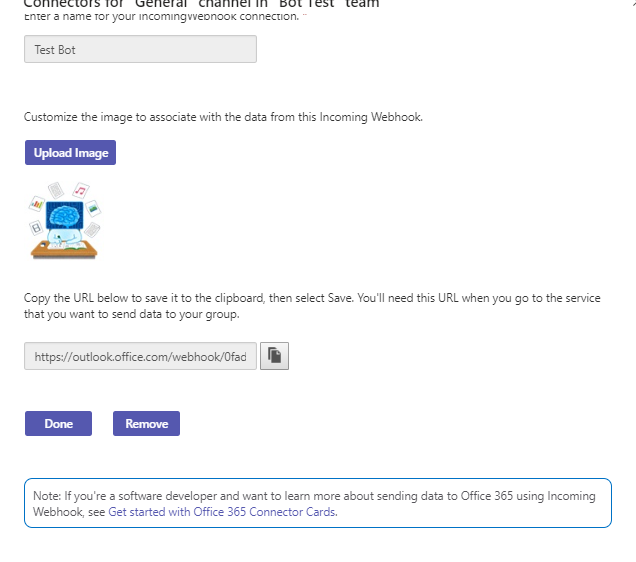
作成できたら、URLが表示されるので控えておく。

これでTeams側の設定は完了。
多分10分くらいしか経っていないかと思う。
実装
実装も実装で簡単に終わる。
適当なフォルダ作って、フォルダ内で以下コマンドを実行。
一応だけどコマンドプロンプトで実行ってことね。
1 | npm init -y |
-yオプションは設定とか諸々すっとばすオプション。(と私は思っている)
ちゃんとしたい人はちゃんと設定してあげてください。
今回はHTTPリクエストを飛ばすのに、axiosというライブラリを使う。
引き続き、同じフォルダ内で以下のコマンドを実行。
1 | npm install axios |
次に、フォルダにindex.jsというファイルを作成する。
中身はこんな感じで実装する。まあシンプルにHTTPリクエストを送信しているだけ。
1 | const axios = require('axios') |
特に解説すべきところはない笑
メッセージはjsonで記述するのだけど、
今回はシンプルにtextとtitleだけとした。
もちろんtextだけでもOK。
本当はもっとキラキラしたメッセージも送れるみたいだから、
興味ある人は調べてみるといいかも。
さて、index.jsファイルが完成したら、おもむろに実行する。
1 | node index.js |
うまく実装できていれば、Botから通知が来るはず。

すごく簡単。
何ならちょっと感動したくらい簡単。
このままだと記事としてそっけないので、
開発時に知っておくと良いことを追記しておく。
通知をしたい
@を使用したメンションは今のところ使えないとのこと。
Bot専用のTeamを作って、通知をAll activityにするくらいしかなさそう。

絵文字を使いたい
絵文字を使いたい時は文字コードを利用する。
コードはここで確認できる。
https://unicode.org/emoji/charts/full-emoji-list.html
Codeの欄を見て、U+を抜いた文字列を&#x{コード};って感じにすると使える
ニコニコマークを付けたければ、こんな感じ。
1 | { |
絵文字を使った例:

定期実行したい
Windowsであれば、タスクスケジューラを使うのがおすすめ。
タスクとして実行させるためにこんな感じのbatファイルを作っておく。
1 | cd "index.jsのあるフォルダパス" |
1分おきに起動するようにしたら怖い感じになった。
9割アイコンのせいだけども。

まとめ
このアイデアは、職場である業務を自動化したくて調べ始めたのがきっかけ。
自動化自体のスクリプトはできたけど、通知を実装しておらず、
処理が完了しているかどうかは、ログを見ないと分からないという、
自動なんだか手動なんだか分からない状態だった。
とはいえ、メール処理書くのはだるいなーと思ってTeamsならどうかと調べたところ、
簡単だったので、今回その部分だけ記事にしてみた。
実は業務では、同僚のPCでも余計なインストールなしで動くように、VBScriptを使用しての実装だった。
ただ、VBSは言語仕様が古くてつらいことと、VBSでやっても需要ないだろうから爆
ブログ記事ではnodeでやってみた。
nodeは素敵なライブラリがあるので助かる。
それじゃ今日はこの辺で。
関連記事
こちらの記事もおすすめ。